OverviewJitto 📦 is a B2B web-based platform for wholesale distribution for retailers. It aims to fill in the supply chain gaps that are created by inaccurate forecasting, poor quality and labor shortages to keep their retailers’ shelves full and aspires to bring modern convenience to grocers through digitization of their process.
Timeline —July 2023 (4 - 5 weeks)
SKILLS — Product Design Intern, Team Lead
Team — 3 UX designers, 1 product manager, 2 software engineers
skills — Figma, interface design, prototyping, copywriting
SUMMARYNewly designed pages for better accessibility, visual hierarchy, and improved user experience.
I designed a new login page, dashboard, catalog page, and order history page for Jitto. I made key actions more discoverable and accessible, improved consistency throughout several pages, and improved efficiency completing tasks (such as check out, re-order). I further simplified user flows and worked to improve the user experience of the final product by introducing a more user-friendly interface and personalized features.
THE ProblemOld login and cart page
It’s difficult for users to seamlessly and intuitively navigate through Jitto.
The current user experience for Jitto’s users is outdated, lacks transparency, and contains an inaccessible user interface. When a user navigates through Jitto they aren’t always confident in the choices they make in several pages due to lack of important details and clarity provided.
GOALsDesigning an accessible and functional dashboard and website
It’s important to design a positive first impression and build trust immediately upon onboarding. Enhancing transparency and accessibility in key functions will help users complete tasks more efficiently and foster a seamless user experience.
💬 Provide More Transparency
Expand on details and present relevant information visibly and prominently.
✨ Improve & Update UI
Update Jitto’s current outdated UI to improve users’ experience.
🔍 Improve Accessibility
Current design does not meet WCAG standards
DESIGN AUDITB2B/SaaS dashboard audits
I identified many areas of improvement through a design audit I conducted on all of Jitto’s features and pages. I also conducted an audit of over 10+ B2B, SaaS and ecommerce dashboards. By conducting these audits, I wanted to prioritize and design a seamless and intuitive experience where users are able to easily complete tasks seamlessly.
Old login and cart page
Exploring features and Iterations
iterations
Throughout the iterative design process of my team, multiple changes were made. The central focus across all feedback sessions consistently emphasized preserving the simplicity of the user experience and usability of the core functions, spanning from hierarchy to visual design.
An important feature for Jitto was being able to purchase products via the catalog page. Therefore, we spent a lot of time iterating with diverse possibilities and narrowing down to one iteration that balanced both efficiency and information without overwhelming the users.
[FIG 02] item card EXPLORATIONS (LEFT) VS. FINAL (RIGHT)[FIG 03] order history chart: EXPLORATIONS (LEFT) VS. FINAL (RIGHT)[FIG 04] catalog nav bar: EXPLORATIONS (LEFT) VS. FINAL (RIGHT)[FIG 01] dashboard explorations (LEFT) VS. FINAL (RIGHT)Final ExperienceIntroducing the new redesigned Jitto 🥳
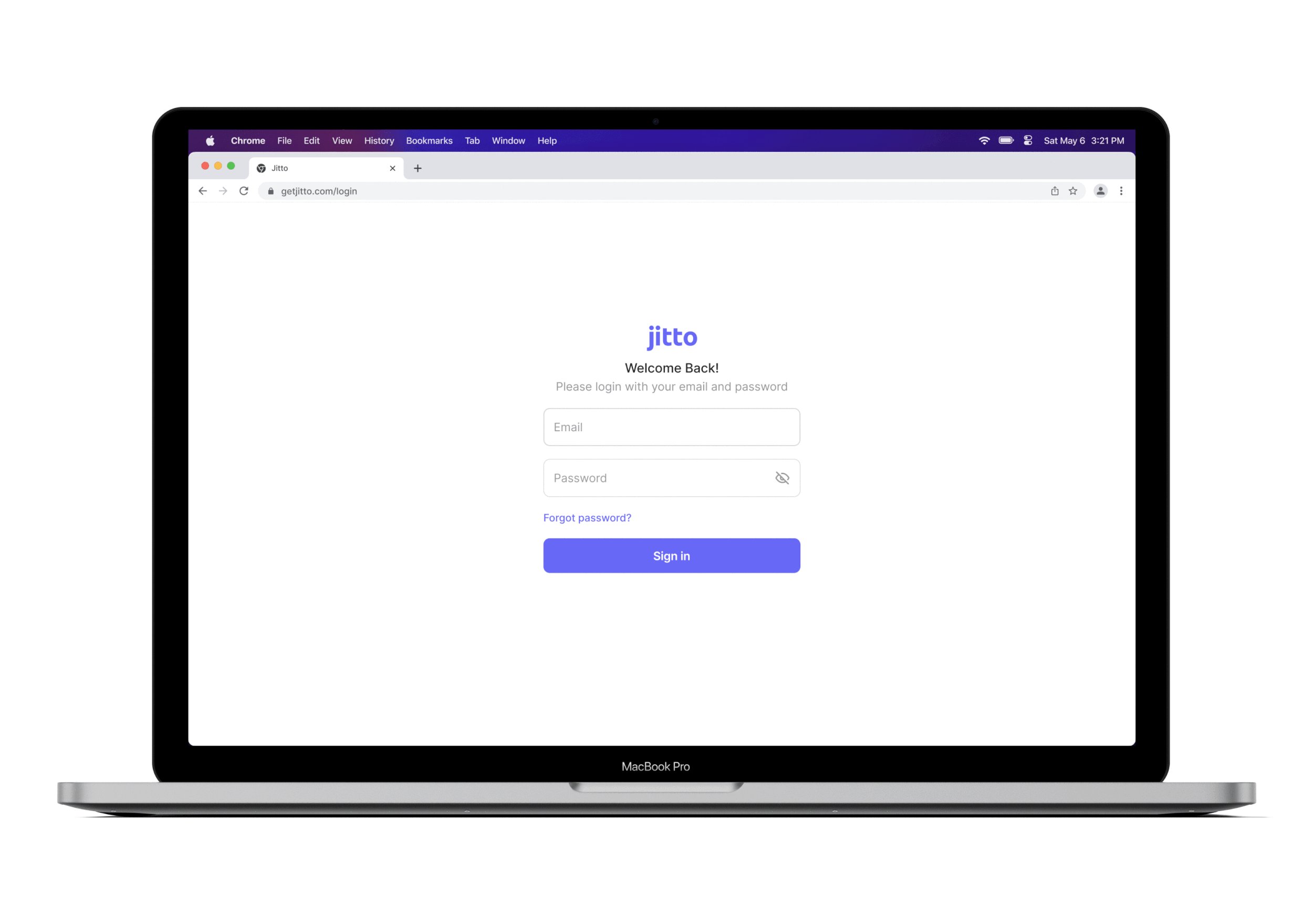
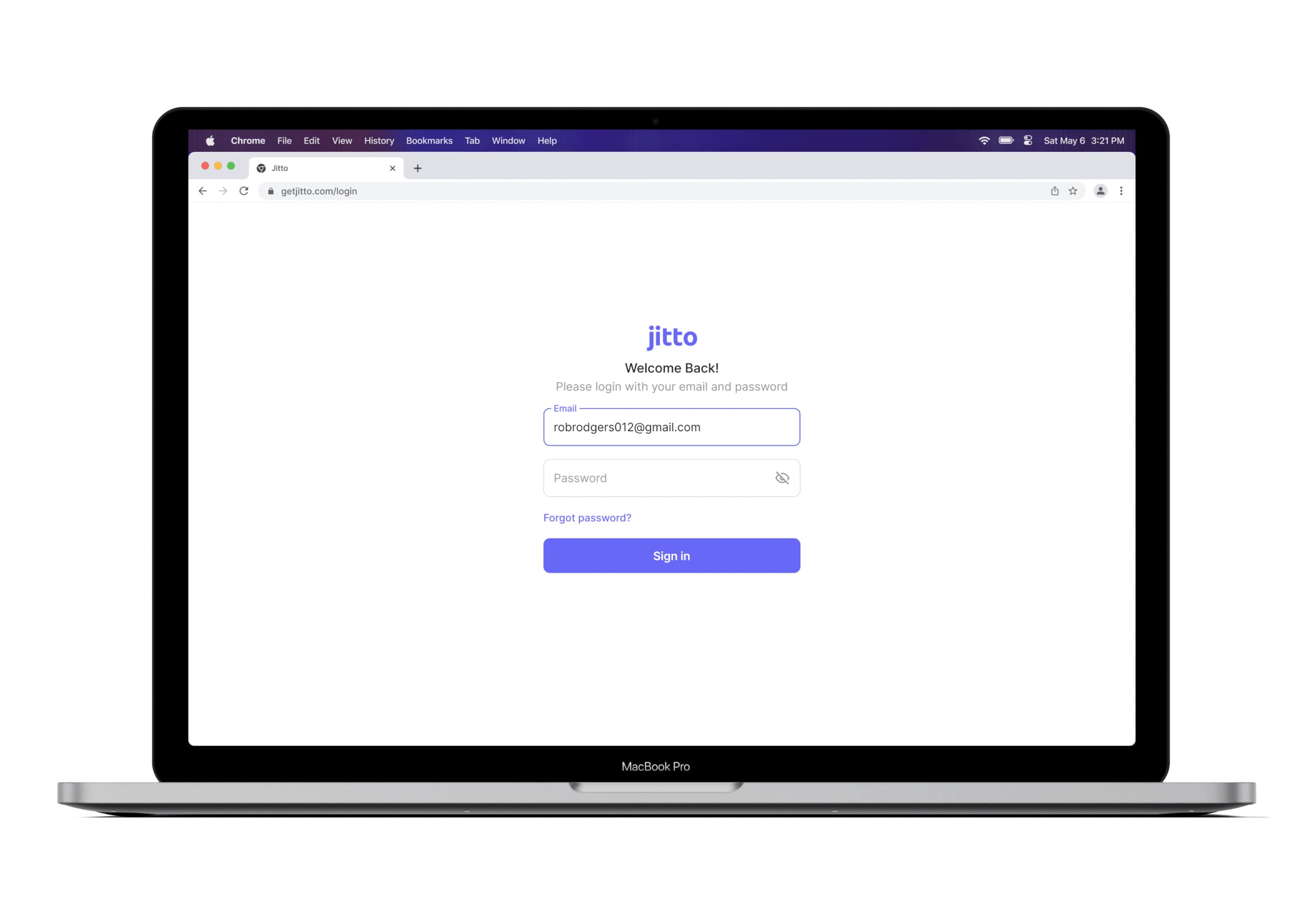
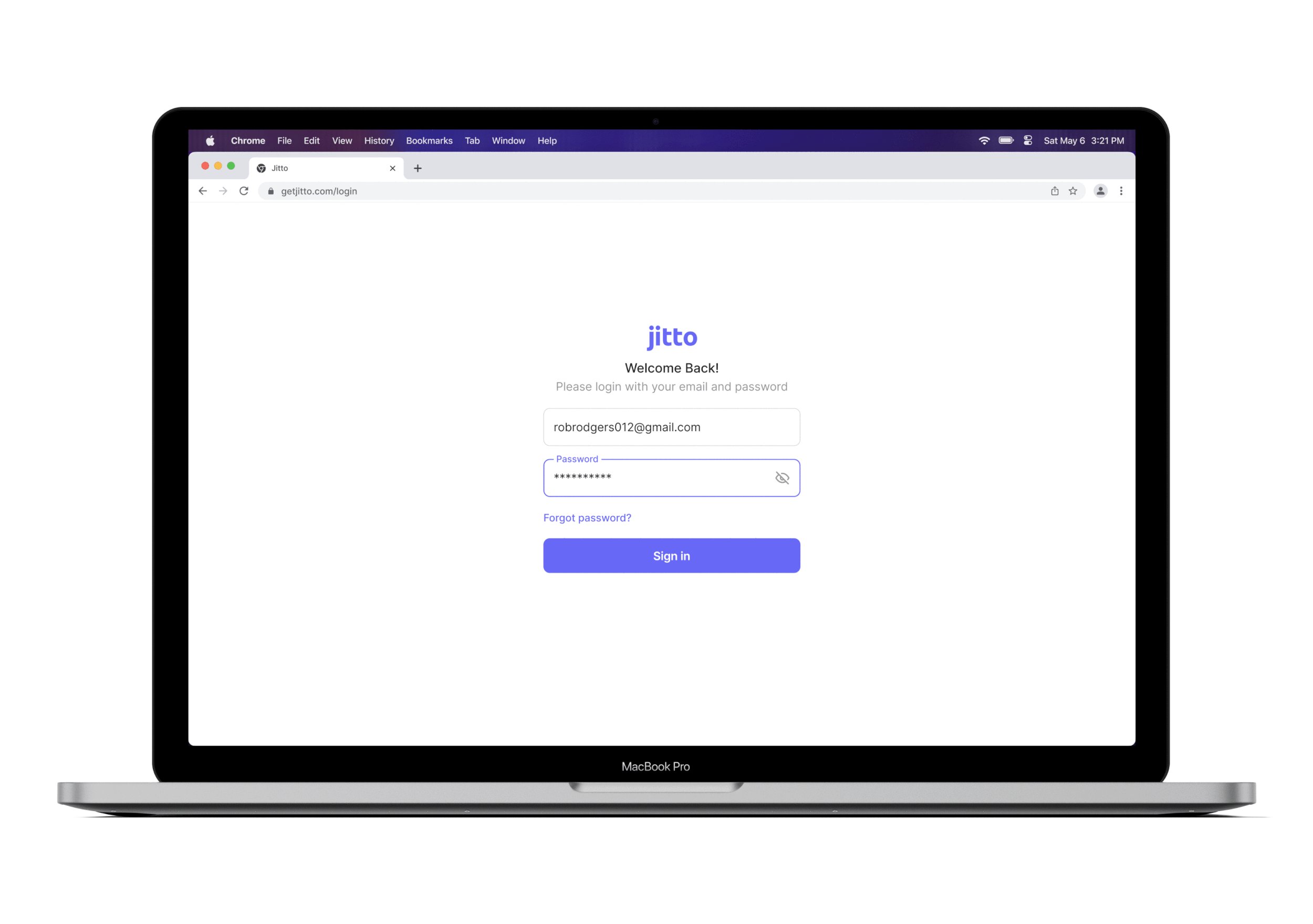
Newly designed functional login page where users login to Jitto with updated UI.
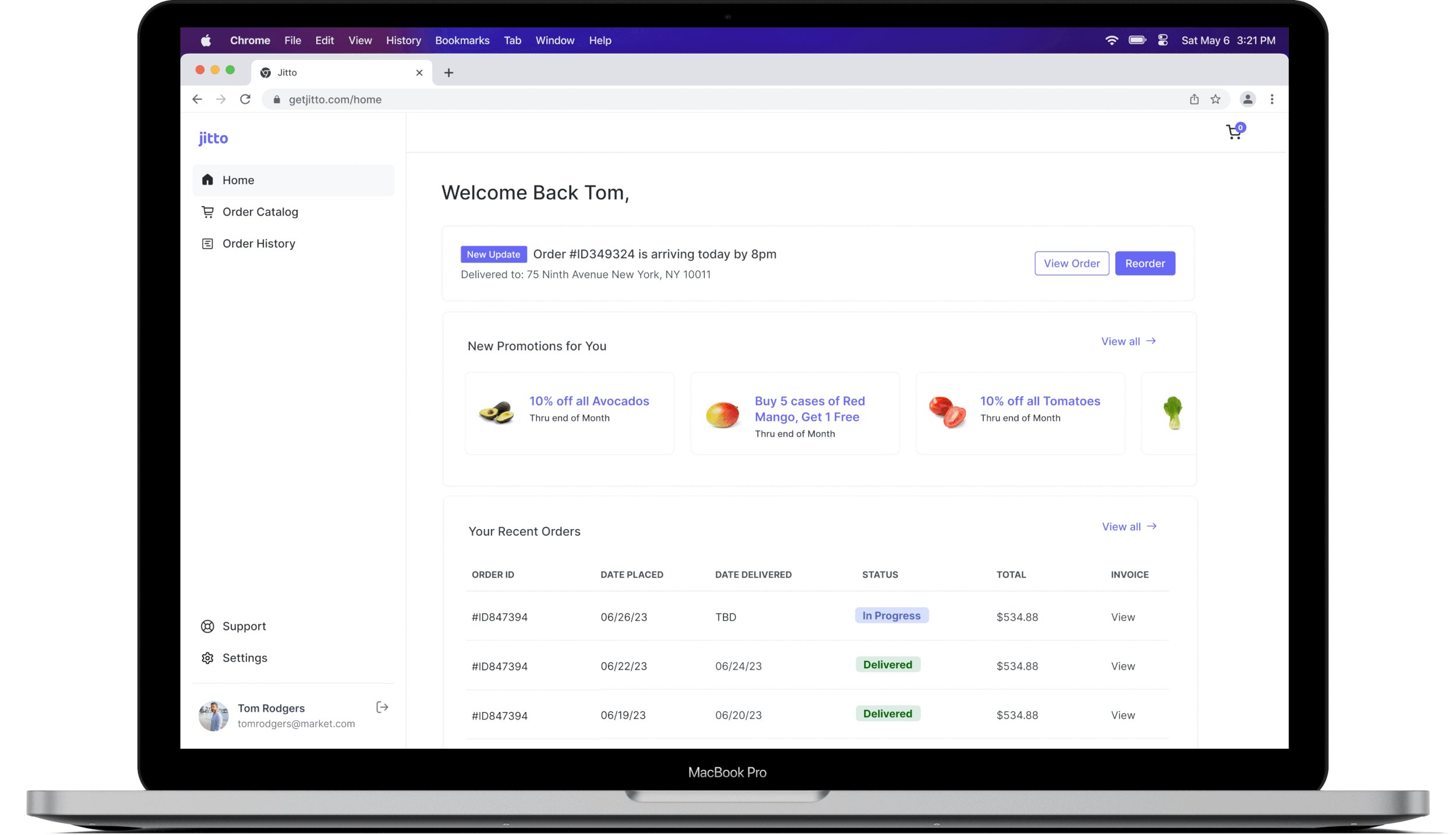
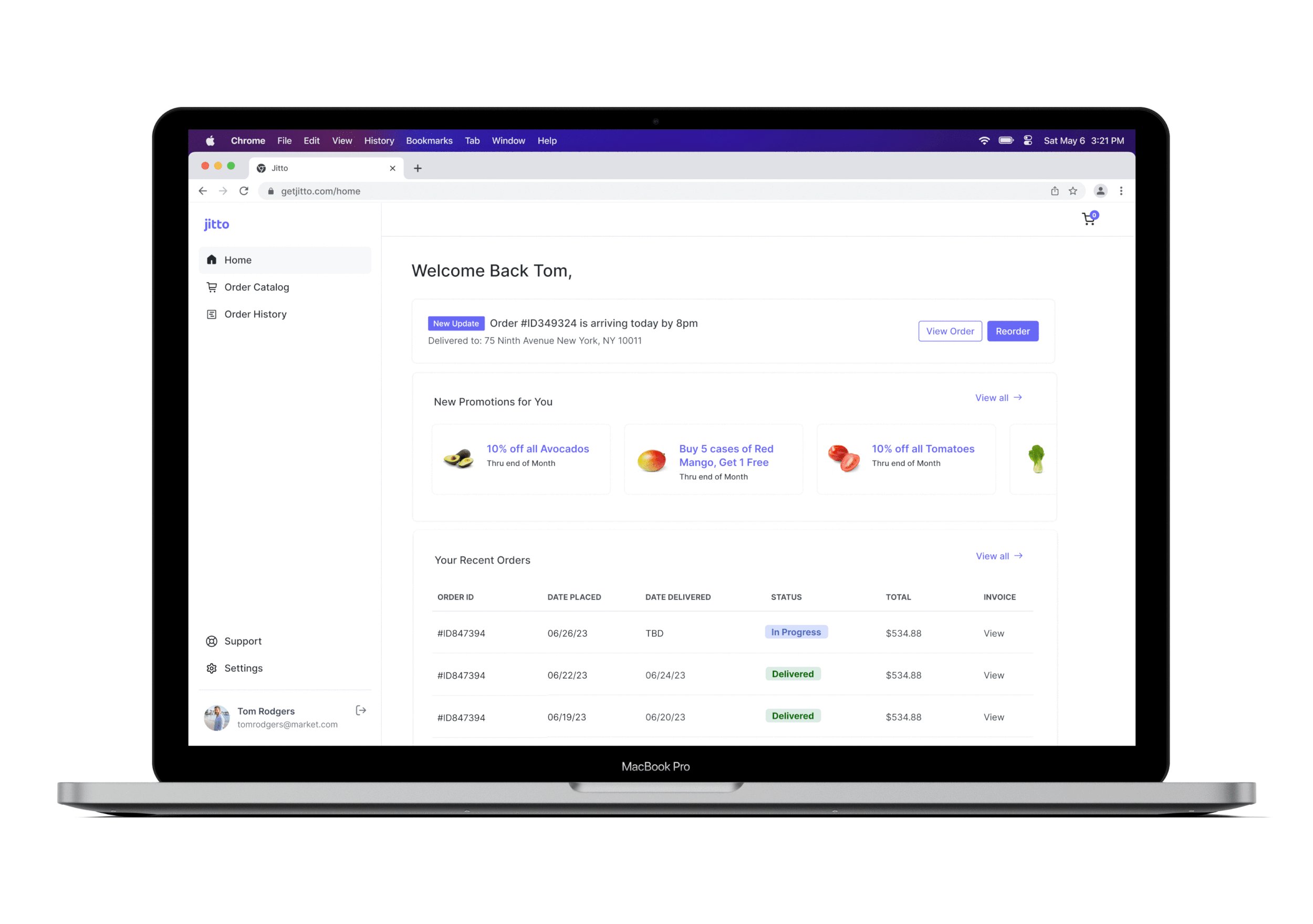
Dashboard/Home
This is where users get an overview of their lifetime purchases, new weekly promotions, top products, and recent orders. They’re also able reorder their most recent order and track it.
Login page
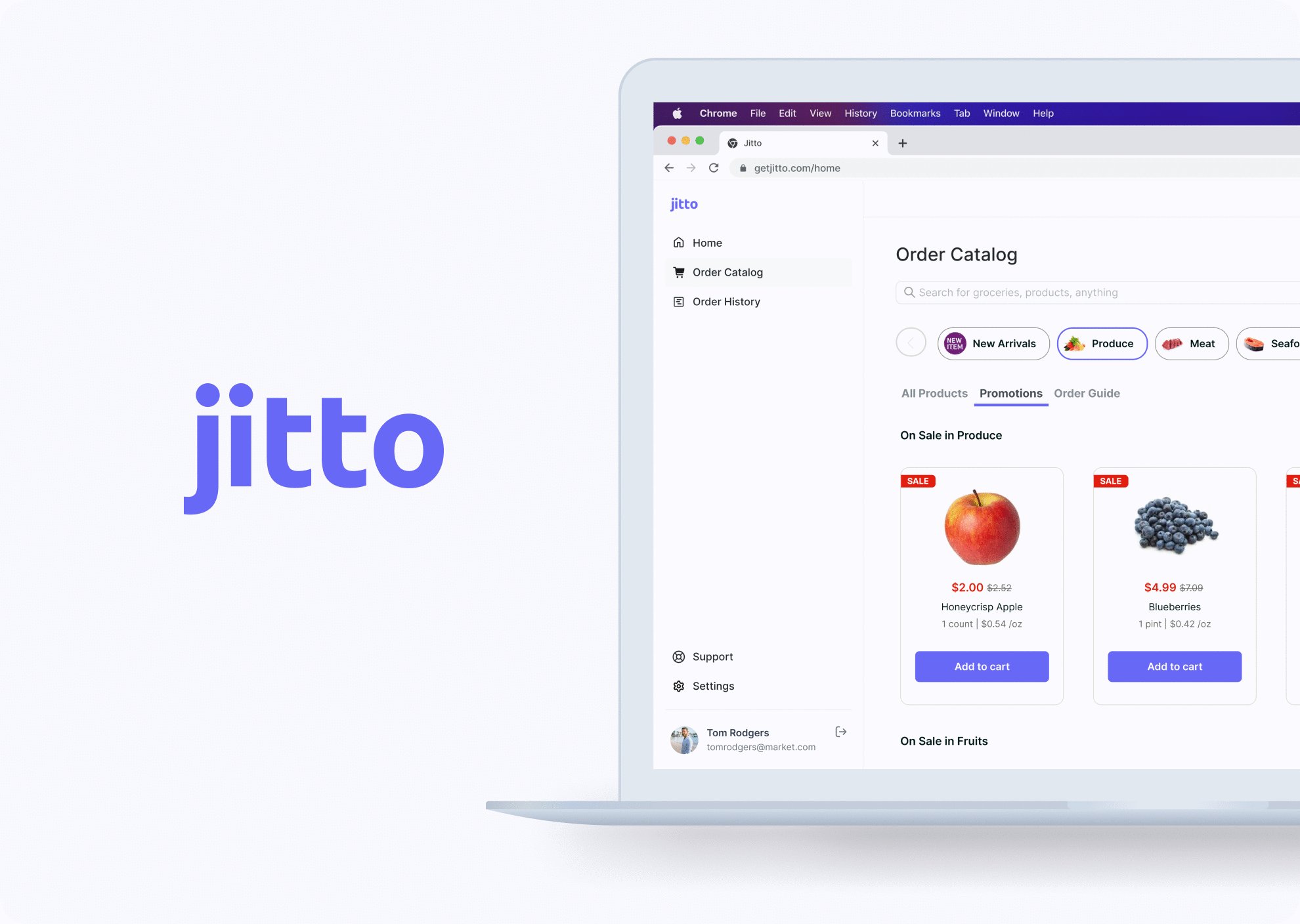
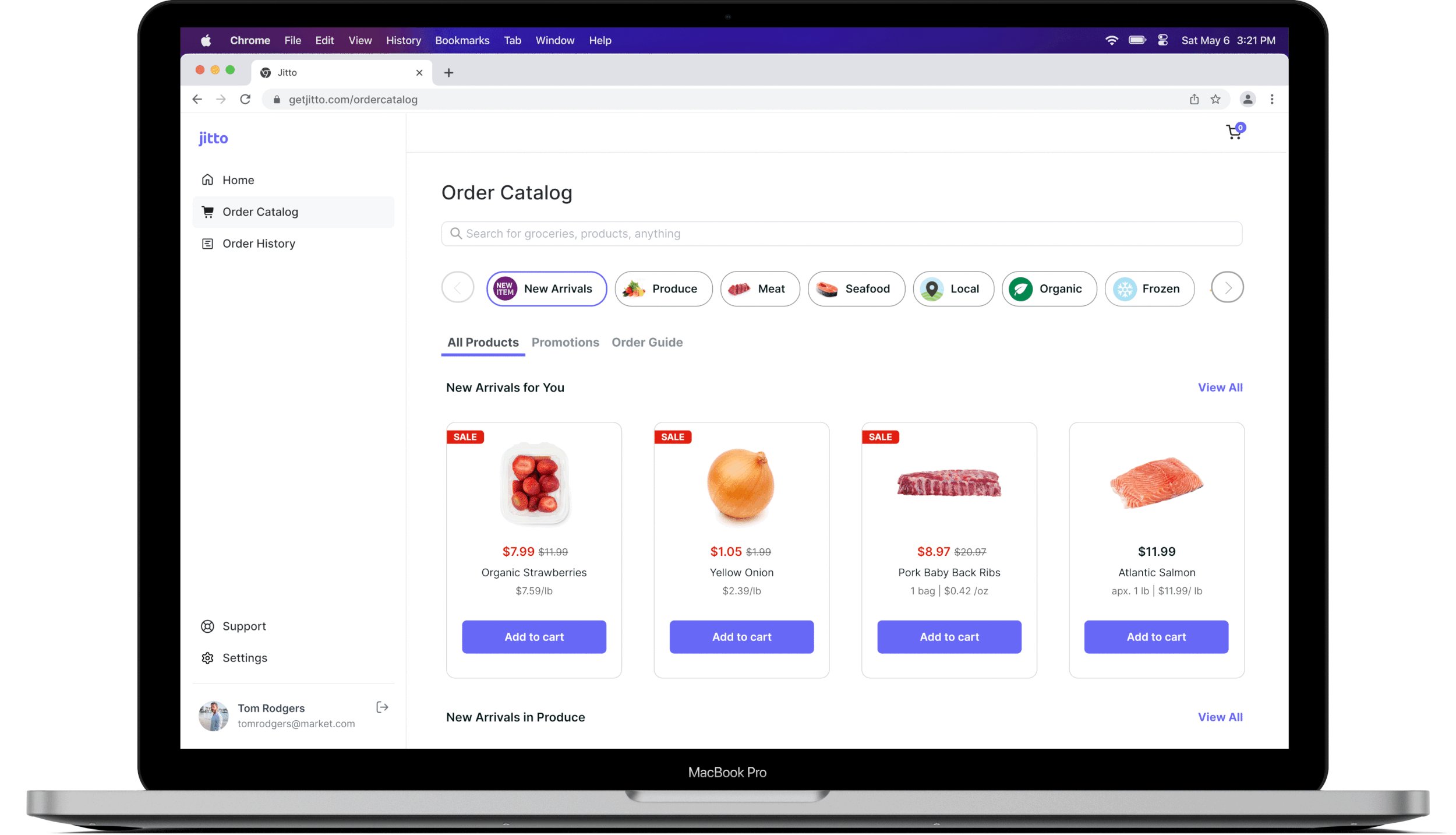
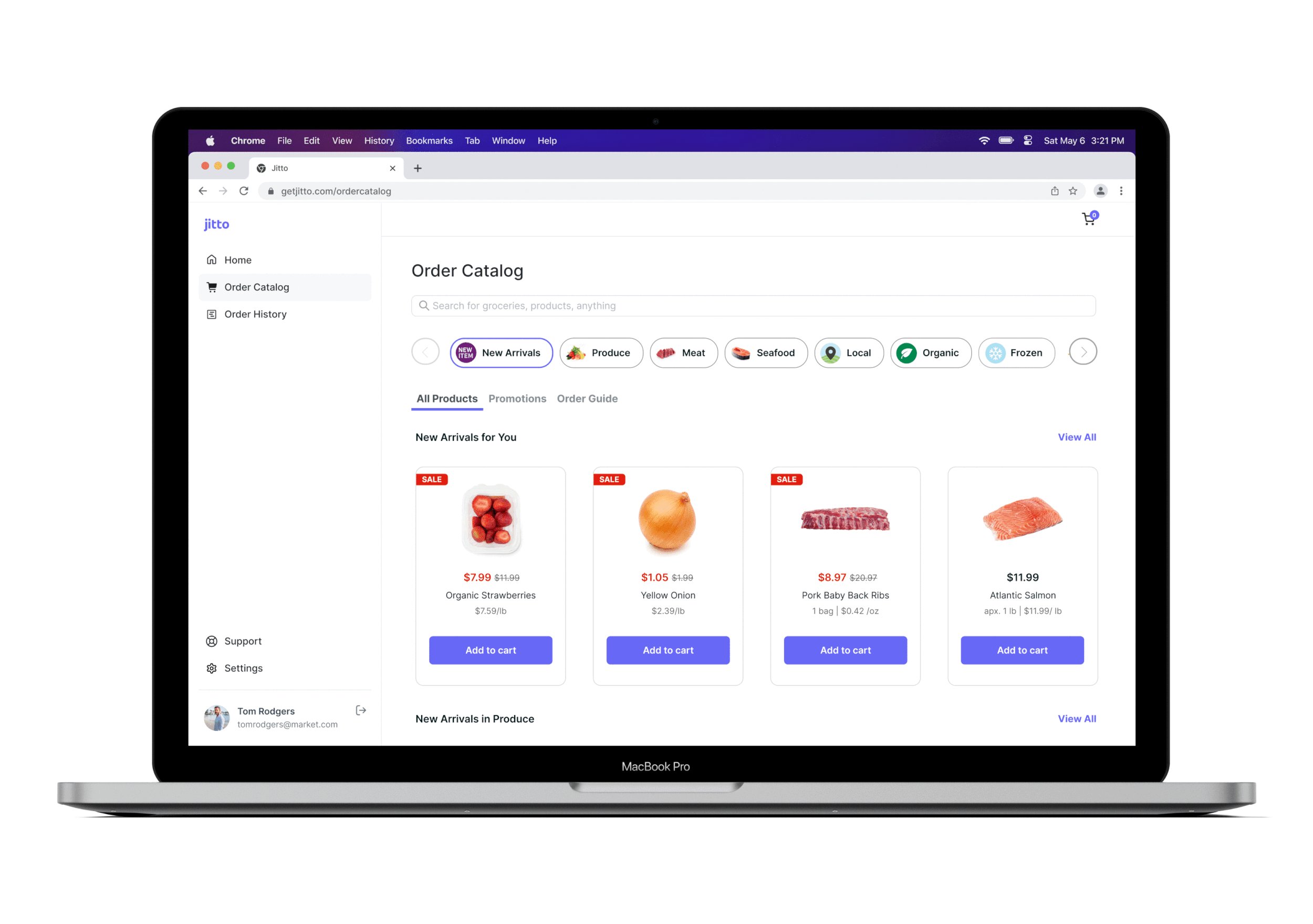
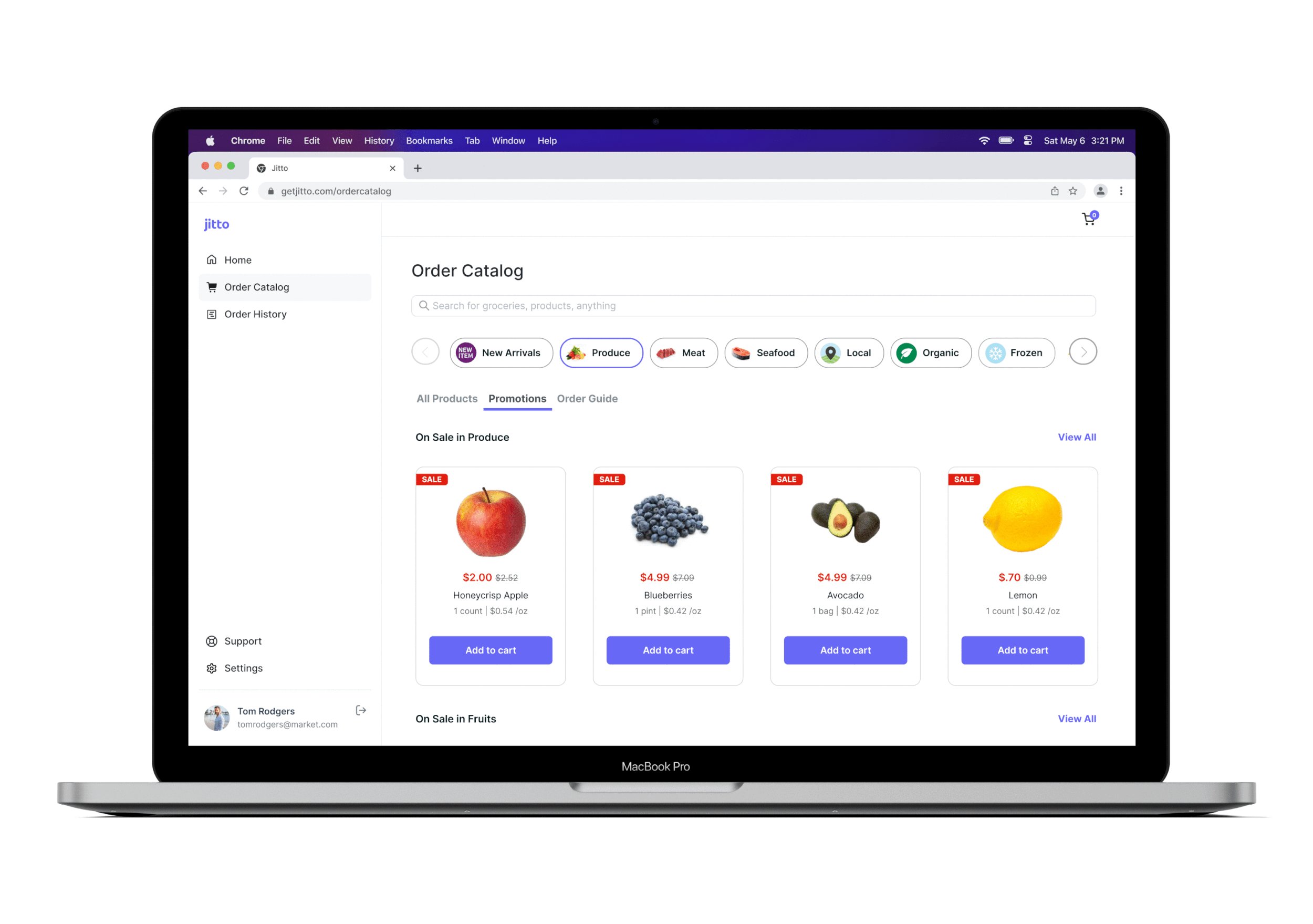
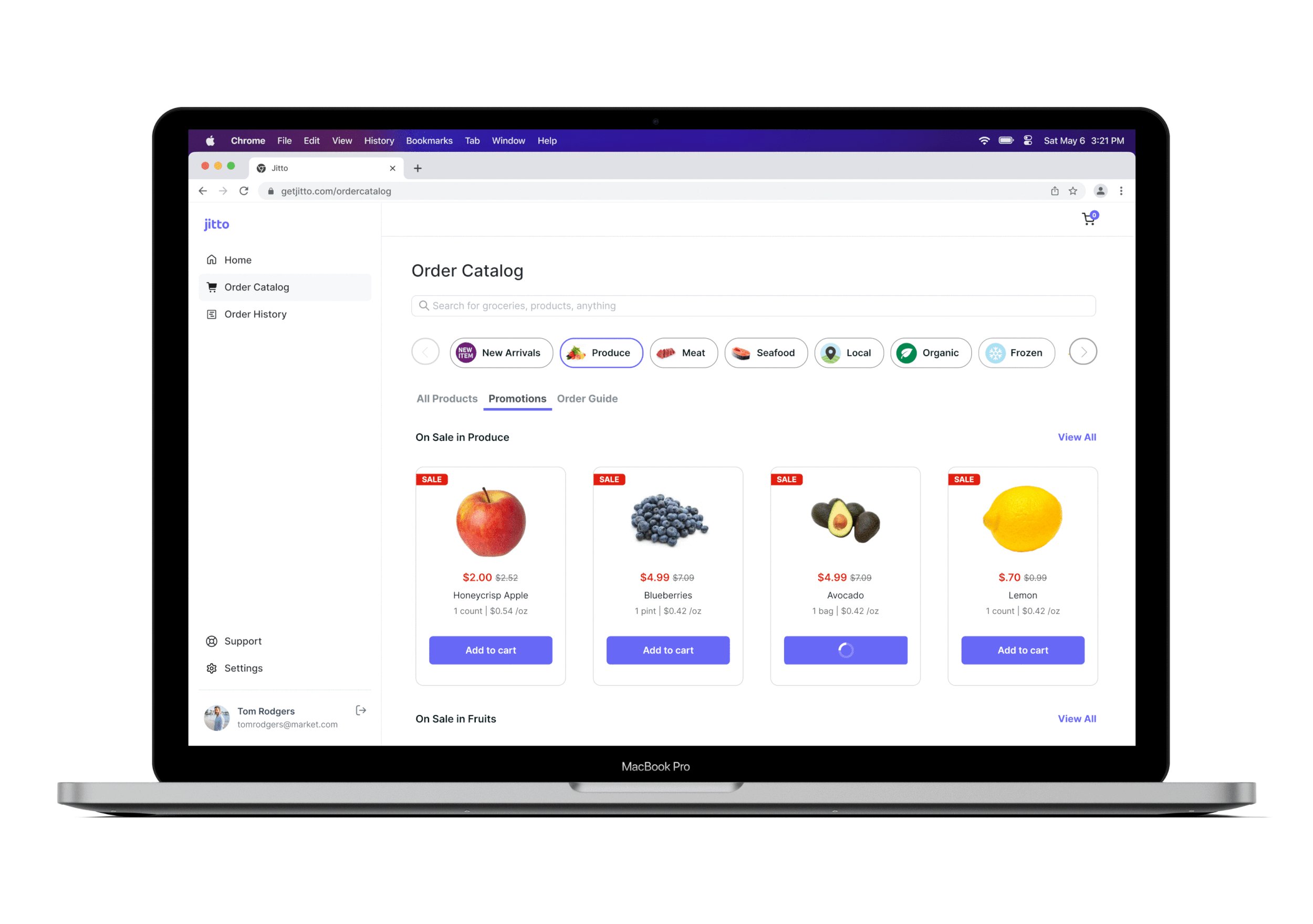
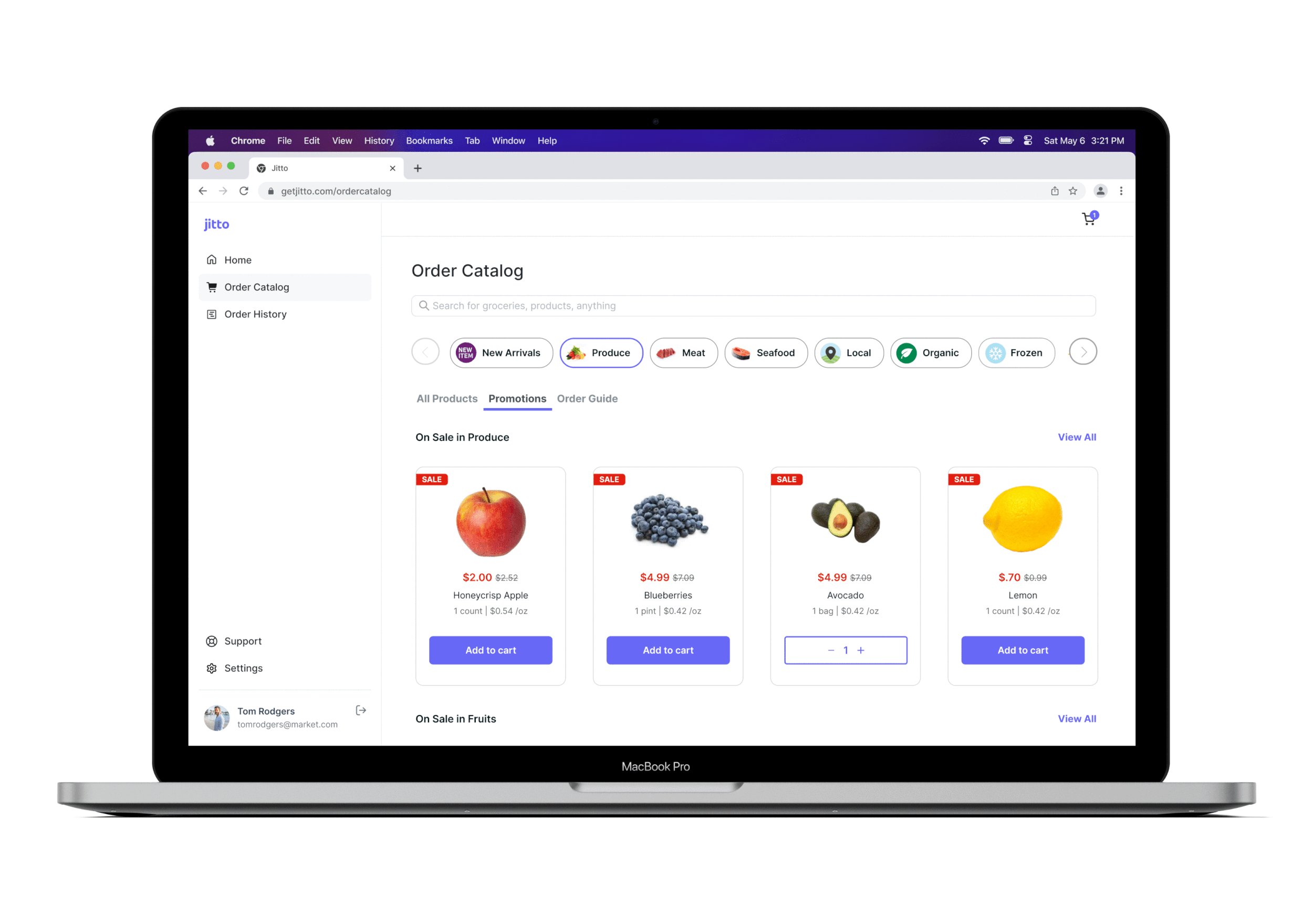
Order Catalog
This is where users are able to shop and search for products they want to purchase.
They will also be able to view promotions and order guide on this page.
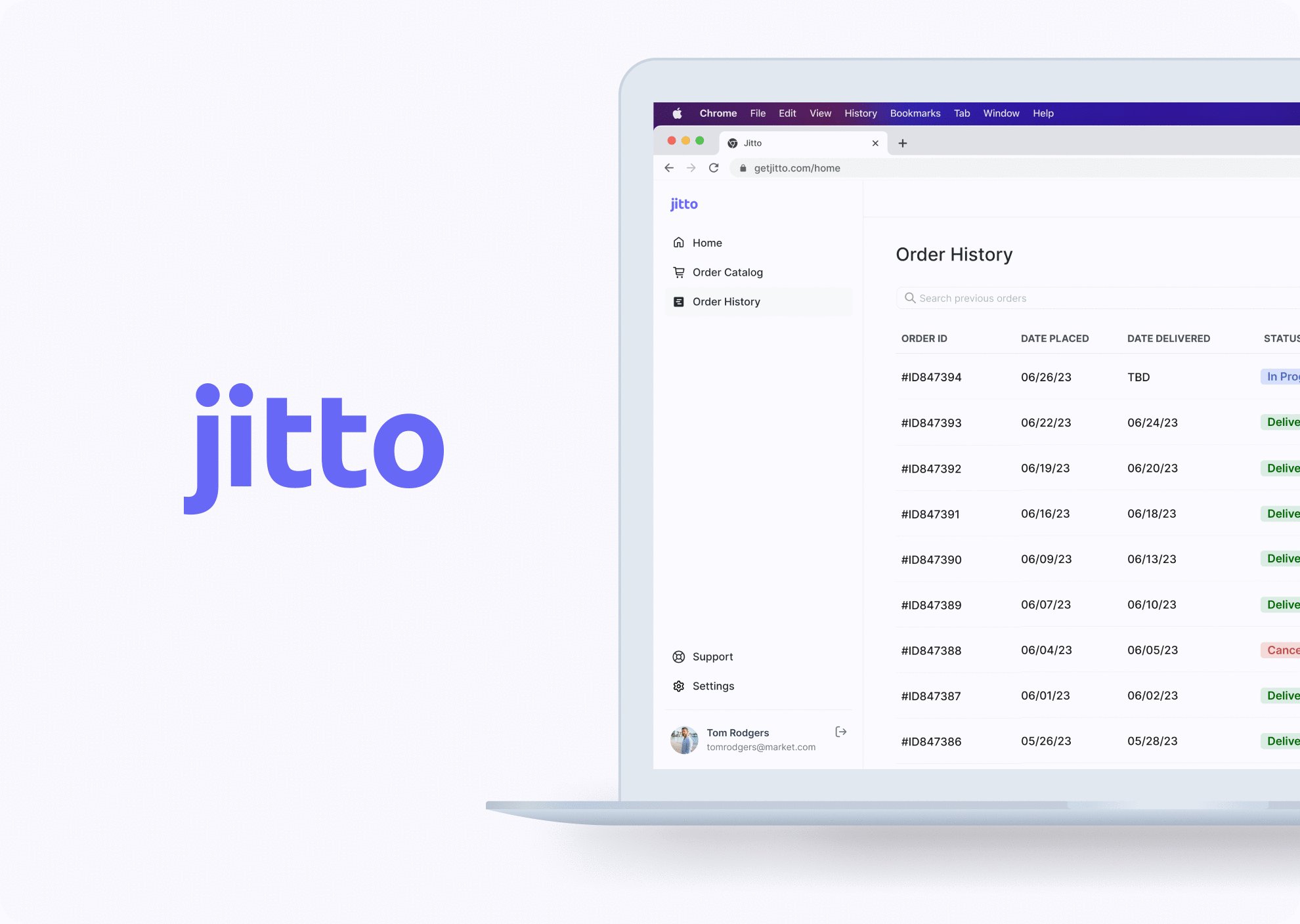
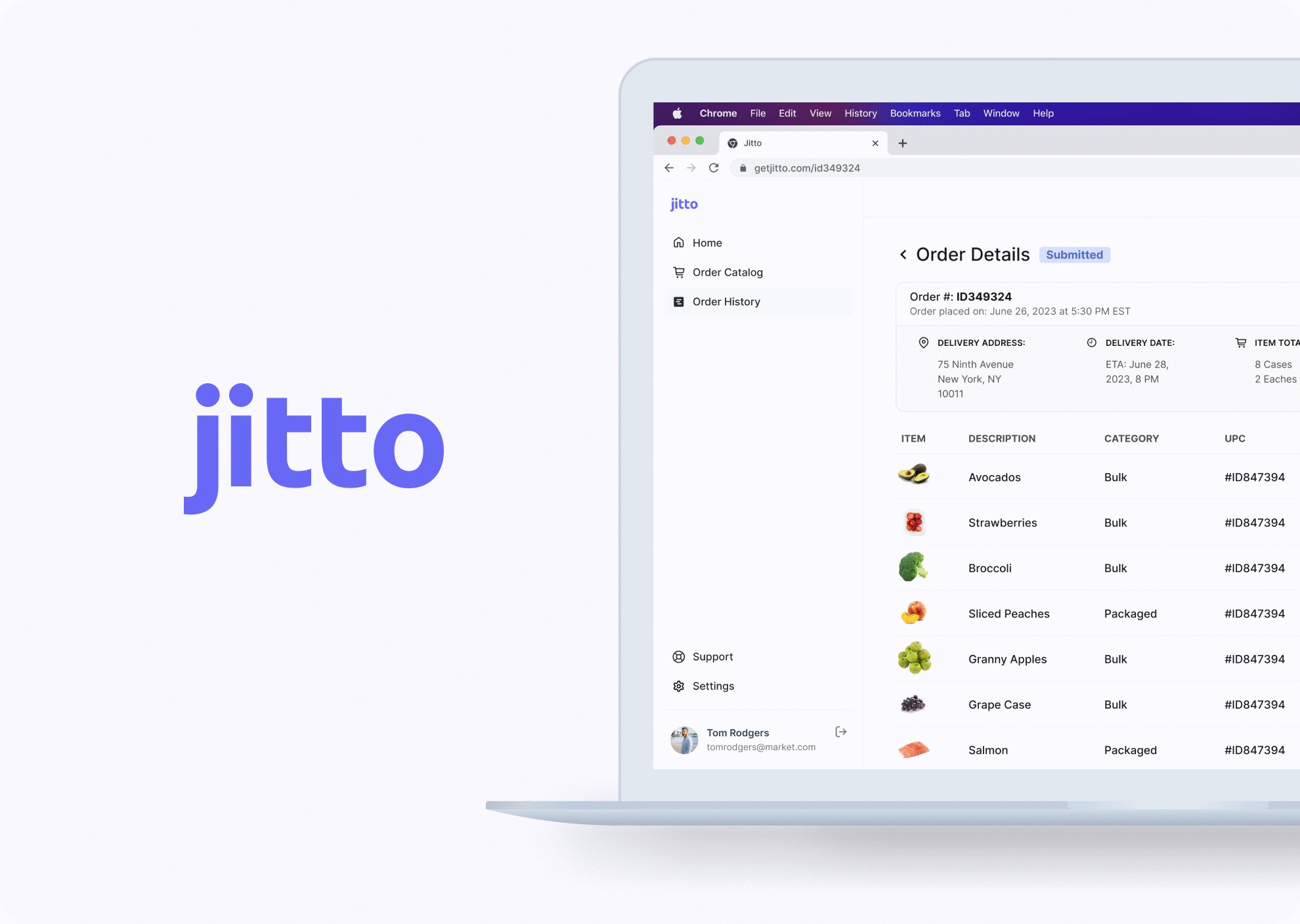
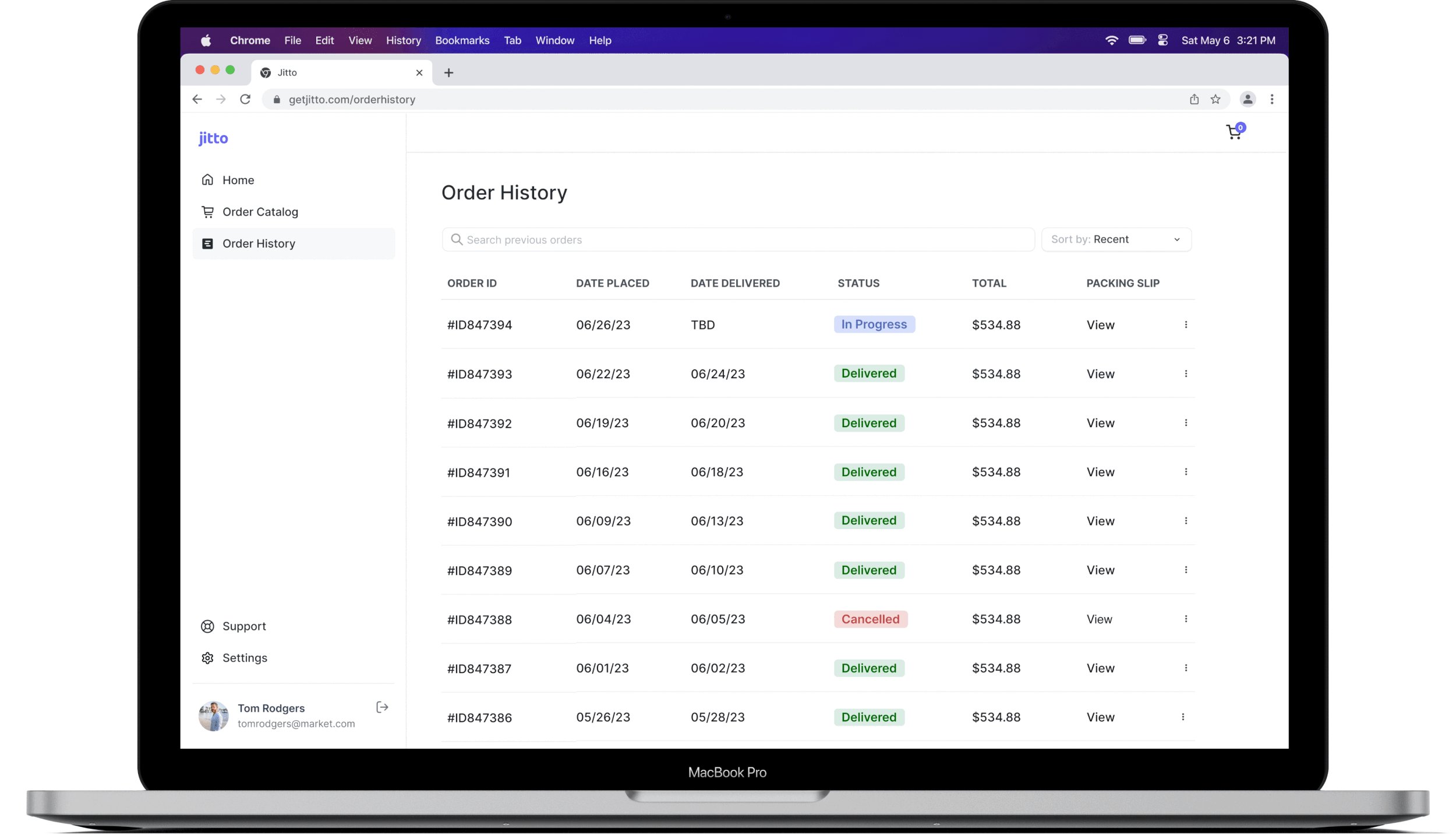
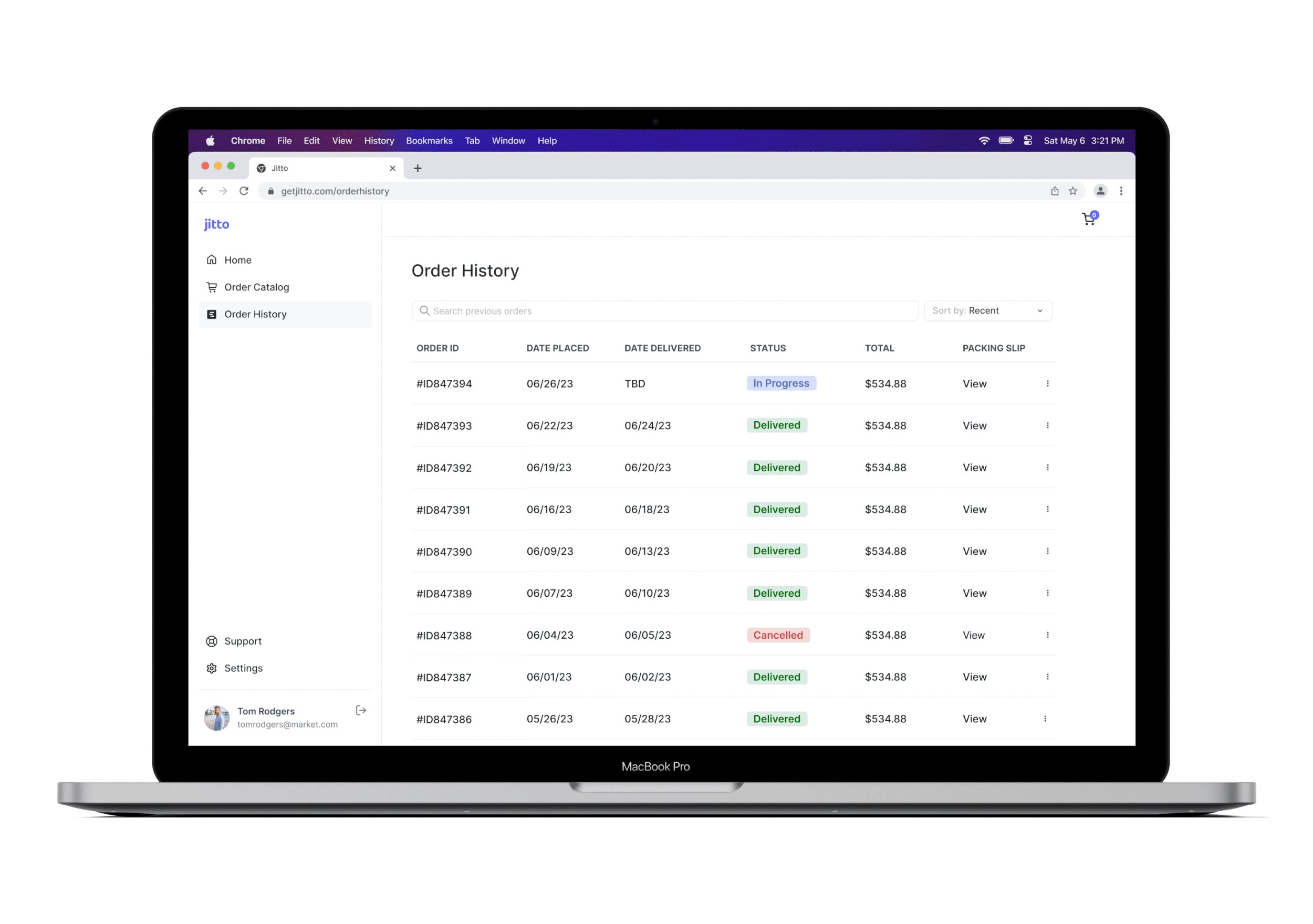
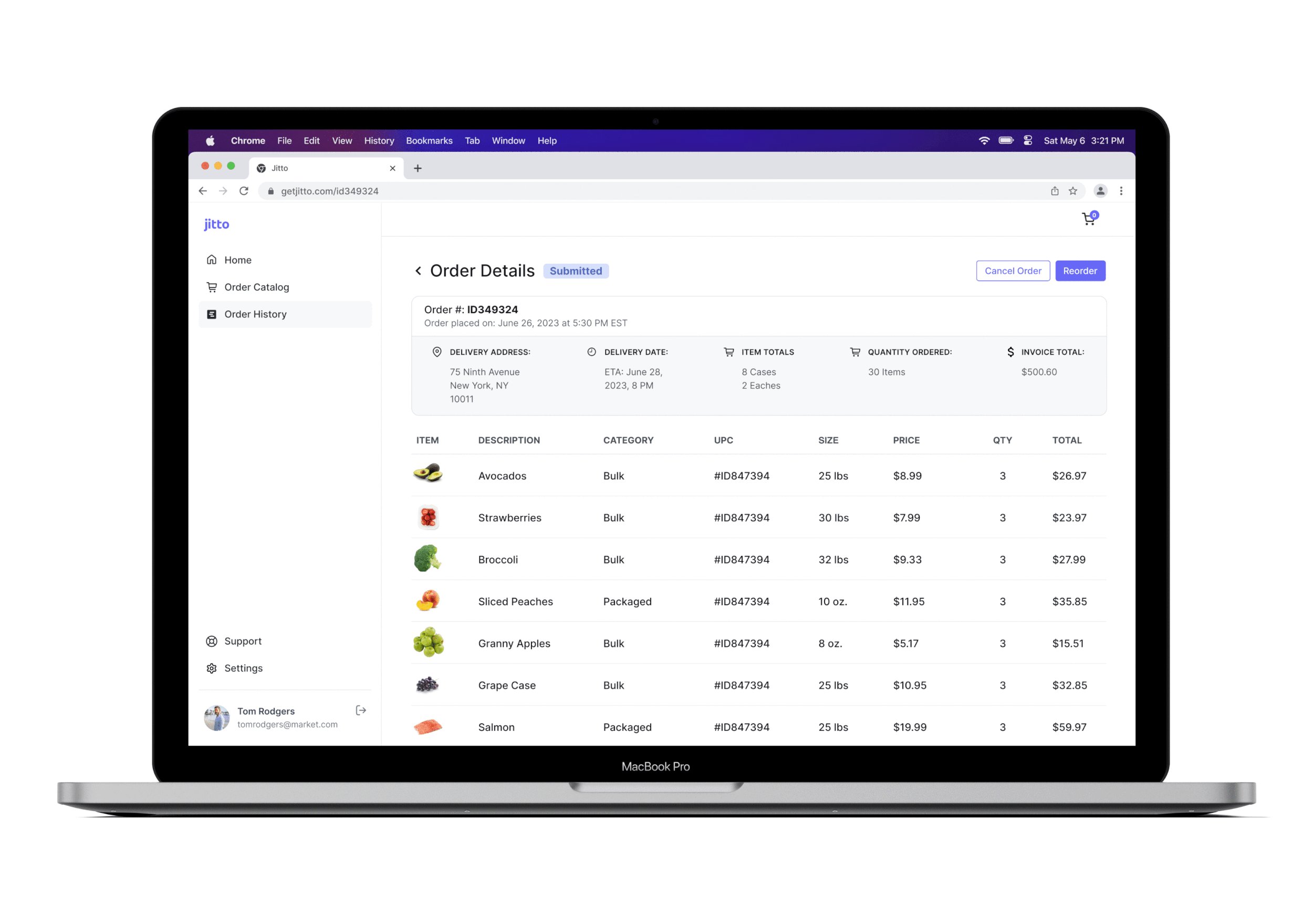
Order History
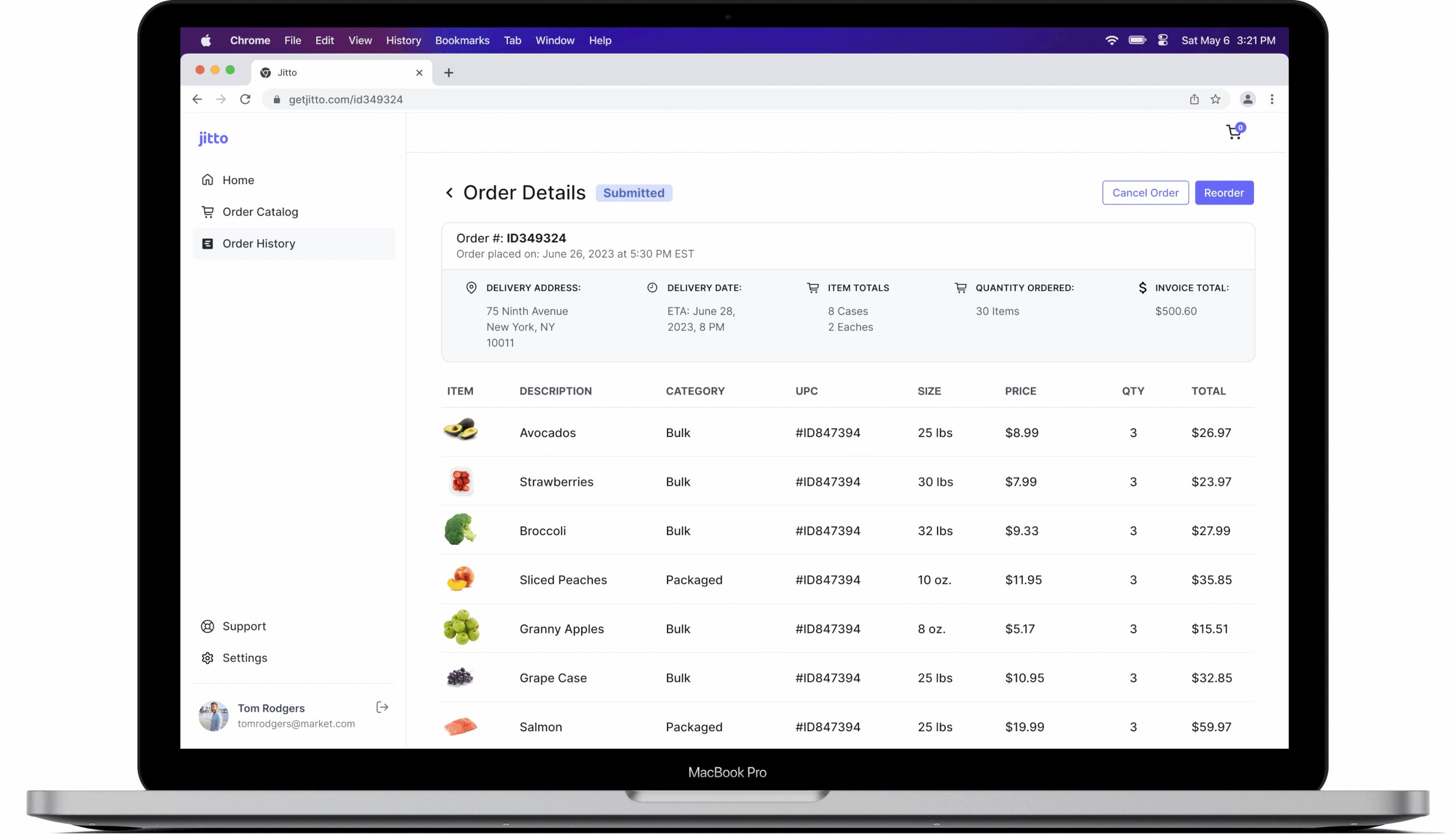
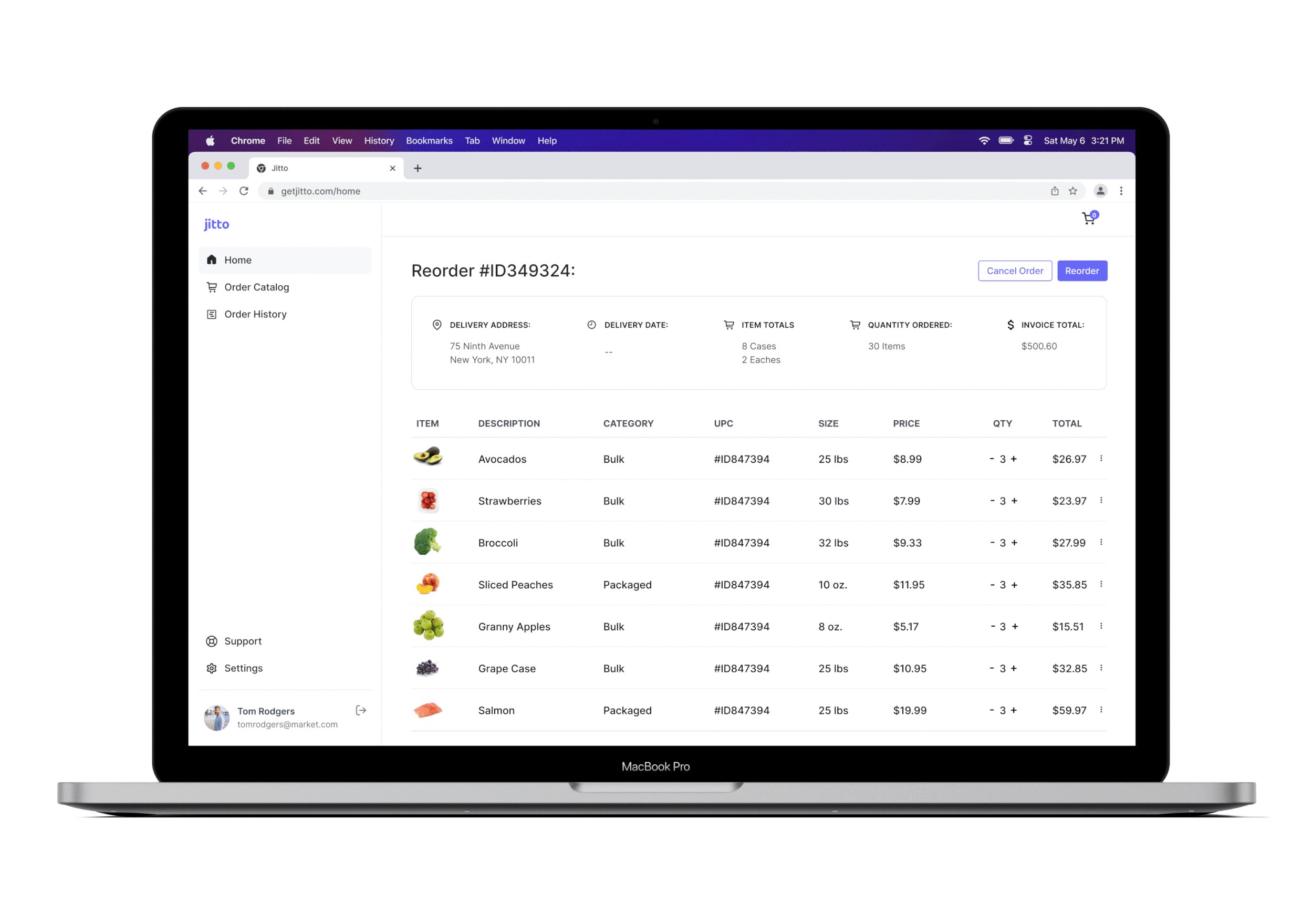
The order history page allows users to view their previous and recent purchases and the status of each order.
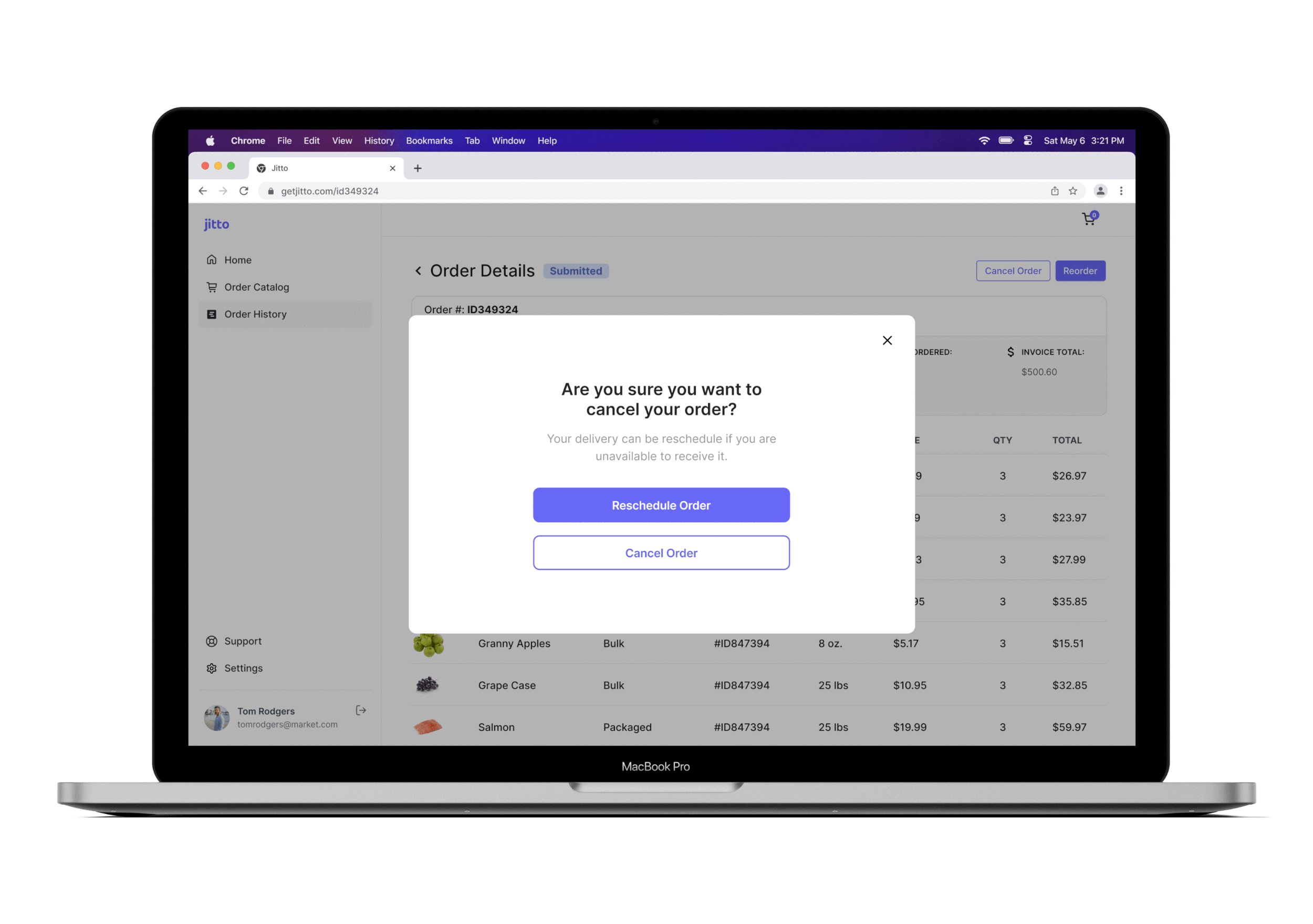
The user can also view specific orders and be able to reorder/cancel orders which will then be updated on the order history page.
Design SystemSUMMARY & REFLECTIONIf I had more time 🧐…
What I learned 🤓
User testing Conduct user testing to ensure sure the platform is as smooth and intuitive as possible.
Next stepsMobile app exploration - have the platform be available on the go! Implement customizations and support page, and onboard new users.
Be open to feedback